Miniaturki przy nowych lajkach na Facebooku
9 marca 2011
Posted in internet
Tagged as facebook, php, wordpress
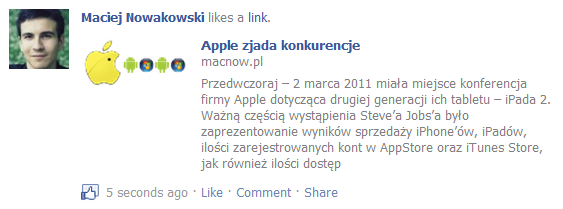
Jakiś czas temu Facebook zmienił nieco sposób działania buttonów Like (Lubię to) na stronach. Obecnie przypominają one dawny Share (Udostępnianie). W przypadku Share buttona można było wybrać z jakim obrazkiem chcemy opublikować link. W przypadku Like buttona muszą być one określone w nagłówku HTMLa, gdyż inaczej są wybierane losowo. Określa się to za pośrednictwem meta tagu: og:image.
W przypadku WordPressa najwygodniej jest wkleić poniższy fragment kodu do sekcji <head> w pliku header.php naszego szablonu. Funkcja catch_that_image wybiera pierwszy obrazek z wpisu jako miniaturkę dla Facebooka. Jeśli we wpisie nie ma żadnych obrazków, wybierany jest domyślny obrazek zdefiniowany w poniższym kodzie, możemy ustawić w nim np. logo swojego bloga.
<!– Start Facebook Opengraph –>
<?php if (is_single () ) { ?>
<meta property="og:type" content="article"/>
<meta property="og:title" content="<?php the_title() ?>"/>
<meta property="og:site_name" content="<?php bloginfo('name') ?>"/>
<?php
function catch_that_image() {
global $post, $posts;
$first_img = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches[1][0];
if(empty($first_img)){
//W tym miejscu domyślny obrazek, w przypadku we wpisie nie ma żadnych.
$first_img = "/images/logo.jpg";
}
return $first_img;
}
?>
<meta property="og:url" content="<?php the_permalink() ?>"/>
<meta property="og:image" content="<?php echo catch_that_image() ?>"/>
<?php } ?>
<!-- End Facebook Opengraph -->
Prawidłowe działanie powyższego kodu możemy sprawdzić za pomocą narzędzia Lint, wpisując URL naszego wpisu/bloga. Do wstawienia samego Like buttona, można użyć dowolnej wtyczki do lajków pod WordPressa.